Add Bubble Comments Count in Blogger Post Title
Add bubble comments count near your each of you post title can make make your blog more attractive to your visitors. If you are a new blogger in blogging era and want to design your own customize template or modify the existing one, this tutorial is for you. so let's go ahead and add a small bubble comment count in front of your blogger post area. find working demo on this blog :)

This tutorial will add comments bubble icons to each of your post titles displaying the total count of the comments for that post. You have to add a simple code in your blog Template code, you will be able to see this beautiful in your blog.
Steps to add bubble comments count:
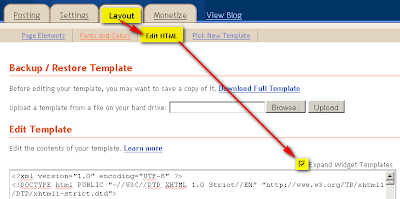
STEP #1: Log in to your blogger “Dash Board”. Navigate to Layout > Edit HTML section and a give tick to “Expand widget Template”.
STEP #2:
Find ]]></b:skin> in your template code and place the below code just before ]]></b:skin>
.comment-bubble {
float : right;
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4NpIQ7afmoFfCIDCmNMAdULJ06a17oAg1tN0JgvmWQP8FBYSWj6f0fwkylTheZEkJC-vmHABGypAubLFpq0wlkPpN8R5M47fafgHL168bXPFkgKliP9e-DSRqVxAM-vsRetE41K0hZDXT/s1600/Comment+Bubble+%2815%29.png) no-repeat;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
position:absolute;
}Note: To Align bubble image right of the title remove position:absolute; line from #step 2 code.Now find the below code and add the red code inside the code.
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'><b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>Now click on Preview button and have a look at your post first, if every thing is correct then save template and done. Instead of adding the above image, you can add your own image or you can choose one of the image given below.
IMPORTANT: You may use any image instead of the one linked in the code above (STEP #2), but you have to mention its dimensions correctly (width and height) for correct placement of numbers on the image.
To use this images [Right Click and "Copy Image Address/Location"]



















































So what is the output? are you succeed and get a bubble comment count on your blog?















3 Comments
Get online copy of Ohio Bankruptcy Records complete file, Bankruptcy discharge papers, bankruptcy creditors schedule, and complete file instantly within 1 to 6 hours.
ReplyDeleteYour post really helped me to understand this.It has great details and yet it is easy to understand.That's what i was looking for.I will definitely share it with others.Thanks for sharing.
ReplyDeleteAccount Not Active
ReplyDeleteAn AdSense account does not exist for this login, as your application is currently in review. Within a week of your application date, we'll review your application and follow-up with you via email. Once you are approved to join AdSense, you'll be able to log in to your account and get started.